記事を書いたあと、スマホで自分の記事をチェックしてますか?
実は、トレンドブログの読者さんは9割ほどがスマホユーザー。
つまり、スマホユーザーにとって読みやすい記事を書くことで、記事の満足度を上げることができるんですね。
このページでは、スマホビューを意識してどのような点に気をつけたら良いのか、ポイントをお伝えします。
トレンドブログの読者は9割がスマホユーザー

先述の通り、トレンドブログの読者さんの9割以上がスマホを使って記事を読んでいます。
トレンドブログの読者層さんは、ふと気になったことをなんとなく検索する傾向があります。
このように、ふと気になった瞬間にパソコンやiPadを使って検索できる人は多くありません。
なので、みなさんスマホを使ってサクッと記事を読むわけですね。
つまり、
ということが大事になります。

「読みやすさ」には大きく二つの軸あります。
- ぱっと見て読みやすい(視認性が高い)
- 論理構成が読みやすい(可読性が高い)
スマホは画面が小さいので、特に「視覚的に読みやすいブログ」というのを意識していく必要があるのです。

読みやすい記事ってどんな特徴があるの?


読みやすい記事をイメージするために、まずは悪い例を挙げてみましょう。
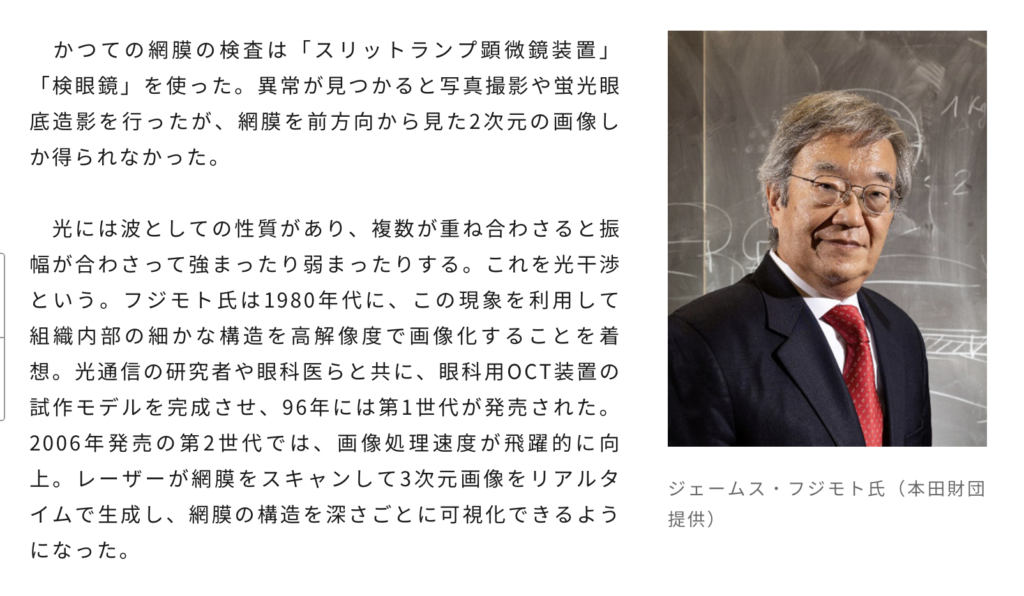
読みにくい文章の例がこちら

これは医療分野の記事なので内容自体が難しい、ということもありますが、
文章の構成としてみても、
など、読みづらい条件が揃っていますね。
本当にお悩み解決したい検索ユーザーならしっかり読み込むと思いますが、トレンドブログの読者層さんたちは難しい文章を読みたがりません。
なので、このように《読むのが疲れる記事》だとすぐに離脱されてしまうし広告もクリックしてもらえなくなります。

先ほどの読みづらい条件を反対にすると読みやすい記事に仕上げることができますね。
検索ユーザーは基本的に流し読みするので、記事をパッと見たときに「なんか読みやすそう!」と感じてもらえれば勝ちです。
頭を使わずに目で見て理解できるような記事の書き方がポイントになりますね。
記事の視認性を高める7つの方法


どんなことを取り入れたらいいの??
視覚的に読みやすいブログ記事を書くために、以下の7つのポイントを取り入れましょう!
- 1文を長くしすぎない
- 3行くらいで改行する
- 見出しを使う
- 画像を入れる
- 箇条書きにする
- 文字の装飾をする
- 文字の大きさを変える
なお、文章ライティングの解説動画でも一部の内容を解説しているので、そちらも併せて確認しましょう。
方法1:1文を長くしすぎない

読みやすいブログ記事のポイント1つ目は、1文を長くしすぎないこと。
人は記事を読むとき、無意識に頭の中で音読しています。
でも1文が長すぎるとリズムよく文章を読むことができないので、ストレスになって記事からの離脱率が上がってしまうんですね。
ブログのリサーチをしていると、情報がたくさん見つかってあれもこれも書きたくなってしまうのですが、基本的に
という原則を覚えておきましょう。
ここで1つ例文を上げます。
例:この事件の問題点は、賞味期限切れと知りながらその材料を使っていたことはもちろん、そのことで社会的責任を追求されたくないという誤った判断のため、社内で問題が発覚したとき、公表しなかったことである。
これだと、情報量が多すぎて頭の中で整理しながら読み進めるのがとてもストレスになってしまいますよね。
なので、これを【1つの文は1つのメッセージだけ書く】という原則にのっとって修正してみます。
この事件の問題点は、賞味期限切れと知りながらその材料を使っていたことだ。
さらに、そのことで社会的責任を追求されたくないという誤った判断もあった。
そのため、社内で問題が発覚したとき、公表しなかった。それも問題である。
こうすると1文ごとに完結しているので、頭の中も整理されてとても読みやすいし理解もしやすくなりますよね。
このように、1文に内容を詰め込みすぎないように【1文1メッセージ】の原則を心がけること。これがとても大事です。
内容を詰め込みすぎると読み手が疲れてしまうし、読んでいる最中に最初に書かれていた内容を忘れてしまうので記事の満足度が下がってしまいます。
さらにいうと、文章が長すぎると書き手も前半の内容を忘れて書き続けたと考えられるんですね。
そうすると
- 前半と後半で内容が矛盾する
- 主語と述語が一致しないねじれ文になる
- 誤読もされやすくなる
というリスクが起こりかねないので、文章が長くなりすぎないよう注意しましょう。

という視点で考えてみましょう!
方法2:3行くらいで改行する

読みやすいブログ記事のポイント2つ目は、3行くらいで改行すること。
先述の通り、トレンドブログの読者さんの9割以上はスマホで記事を読んでいます。
ここでの注意点は、パソコンでは1行の文章もスマホの画面上ではすぐ2行3行と長くなってしまうということ。
スマホ画面が文字で埋め尽くされると

という印象につながり、記事の満足度が下がってしまいます。
なので、1つの文が長くなってしまったとしても、スマホ画面で3行以内に収める必要があります。
なので、記事を公開した後は必ずスマホで確認し、
をチェックしていきましょう!
方法3:見出しを使う

読みやすいブログ記事のポイント3つ目は、見出しを使うこと。
みなさん既にやっているかとは思いますが、見出しを使うことも視認性を高める工夫の1つでもあります。
文章だけが書かれている記事よりも、見出しごとに区切ってある記事の方が読みやすいですよね。
検索ユーザーが知りたい箇所だけを読むこともできるので、記事の満足度も広告のクリック率も上がりやすくなります。
ただし、適当に見出しをつけるのはNG!Googleに評価されやすい見出しの付け方をマスターして、読みやすい・視認性の高い記事を目指しましょう。
(内部リンク)
方法4:画像を入れる

読みやすいブログ記事のポイント4つ目は、画像を入れること。
文字ばかりの記事は視認性が低く、読む気が失せてしまいますよね。
特にトレンドブログの読者層さんたちは
方が多いので、なんとなく記事を読み進めたいということが分かります。
そのため、記事全体のバランスを見ながら画像を入れていきましょう。

記事を作成する際、こちらの目安を参考にしてみましょう!
- 各見出しの下には1枚画像を入れる
- 読者さんが画像を見たくなるタイミングで貼る(顔の変化、太った/痩せたなど)
- スマホならワンスクロールに1枚は画像が入っているのが理想
あくまでも目安ですが、常にスマホビューを意識してブログを書いていきましょう。
方法5:箇条書きにする

読みやすいブログ記事のポイント5つ目は、箇条書きにすること。
文章が続くより、箇条書きで情報をまとめることでスッキリ見せることができます。
記事を公開した後は必ずスマホで確認し、
このように、理由や項目が複数ある場合は、まず箇条書きで書いてしまう。
まずは結論を書いてから順番に解説していく、という方がわかりやすいです。

方法6:文字の装飾をする

読みやすいブログ記事のポイント6つ目は、文字の装飾をすること。
画面上に黒い文字ばかりが並んでいると、読みにくい上に

と読み手にとってストレスになってしまいます。
なので、記事の重要な点には
- 太文字にする
- マーカーを入れる
- 文字自体に色を付ける
などの工夫を施すことで、視覚的に理解しやすい記事になります。

視覚的に理解することができますね!
たとえば、このニュース記事の文章を引用するとします。
フジテレビの小室瑛莉子アナウンサーが11日、同局「めざまし8」生放送中に倒れるアクシデントがあった。
松本人志の裁判のニュースの最後に、谷原章介が突然横を向き「大丈夫?」と言うと、隣にいた小室アナは「すみません」と言いながらじょじょに倒れ込み、谷原が支えるシーンが映し出された。
すぐに画面は切り替わり、倉田大誠アナウンサーが「次にいきましょうか」と話題を変え、ふるさと納税の話題に切り替わったが、ドスンという音が横から聞こえていた。
その後、倉田アナが「小室アナウンサーですが、体調不良ということで一度スタジオから離席している状況です」と説明。谷原も「ご心配おかけしました」と話していた。
引用元:Yahooニュース
この場合、
- ポイントとなりそうな情報(いつ、どこで、だれが、なぜ)
- 注目して欲しい部分
に太文字や色文字、マーキングを使ってあげると、長いニュースを読んでもどこがポイントなのかわかりやすくなりますね!
フジテレビの小室瑛莉子アナウンサーが11日、同局「めざまし8」生放送中に倒れるアクシデントがあった。
松本人志の裁判のニュースの最後に、谷原章介が突然横を向き「大丈夫?」と言うと、隣にいた小室アナは「すみません」と言いながらじょじょに倒れ込み、谷原が支えるシーンが映し出された。
すぐに画面は切り替わり、倉田大誠アナウンサーが「次にいきましょうか」と話題を変え、ふるさと納税の話題に切り替わったが、ドスンという音が横から聞こえていた。
その後、倉田アナが「小室アナウンサーですが、体調不良ということで一度スタジオから離席している状況です」と説明。谷原も「ご心配おかけしました」と話していた。
引用元:Yahooニュース
文章の中でも、特に答えとなる部分はマーキングしてあげるとわかりやすいです。
具体例
- 発売日
- 放送日
- 住所 など
ポイントは、キーワードに対する答えや重要な説明部分は、ぱっと見てどこを読めば内容が把握できるのかを教えてあげるように装飾するといいでしょう。
もちろん、やりすぎは禁物(逆にわかりにくくなります)
各見出しに1箇所ぐらいを目安に文字の装飾を入れていくといいですね。
方法7:文字の大きさを変える

読みやすいブログ記事のポイント7つ目は、文字の大きさを変えること。
文字の装飾とも似ていますが、大事なポイントは文字の大きさを変えるのもありです。
これも多用しすぎると逆に読みづらくなってしまうので、気をつけましょう。
以上、視認性を高める7つの方法をご紹介しました。
- 1文を長くしすぎない
- 3行くらいで改行する
- 見出しを使う
- 画像を入れる
- 箇条書きにする
- 文字の装飾をする
- 文字の大きさを変える
どれもすぐに取り入れられる内容なので、実践していきましょう!
上級者向け!さらに視認性を高める3つのポイント

記事作成に慣れてきたら、上級者向けのポイントも取り入れてみましょう!
- 画像に説明書きを入れる
- 動画の内容を文字起こしする
- 引用文の前にポイントを書く
方法 1:画像に説明書きを入れる

視認性を高める1つ目のポイントは、画像に説明書きを入れること。
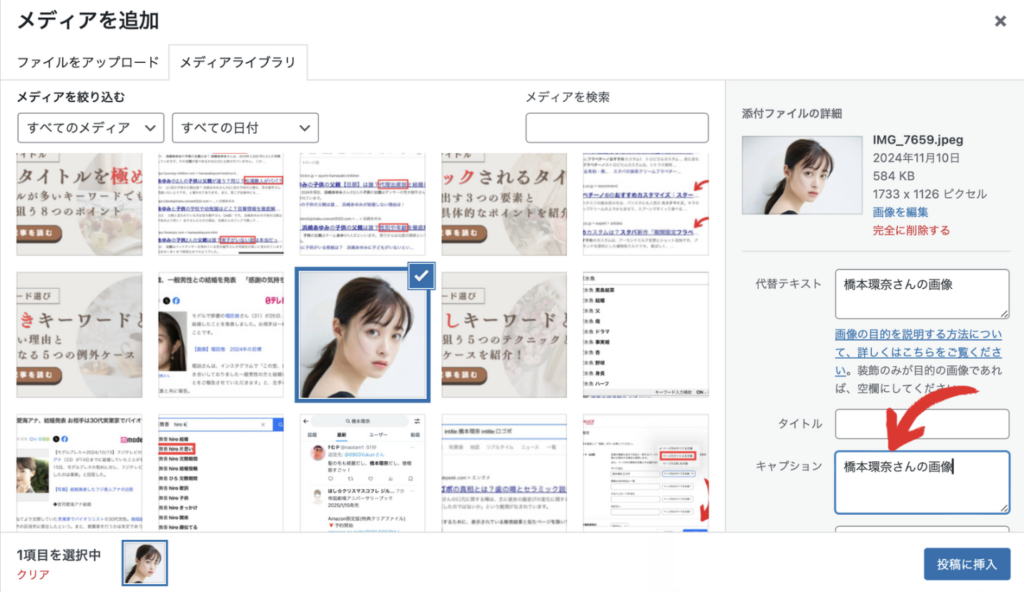
WordPress で画像を選択するとき、キャプションに説明書きを入れると画像に反映されます。

このように設定することで、記事上では画像の下に説明書きが表示されます。
 橋本環奈さんの画像
橋本環奈さんの画像
ちょっとした工夫ですが、ただ画像を貼るだけじゃなく一言説明書きを加えるだけで、視覚的な効果からより意図が伝わりやすくなりますね。

画像に説明書きをいれることは、SEO対策にはあまり影響ないと言われています。
あくまでも読みやすい記事を目指す、という視点で取り入れてみましょう。
2:動画の内容を文字起こしする

視認性を高める2つ目のポイントは、動画の内容を文字起こしすること。
ブログに引用されている動画は実はあまり見られていません。
なぜなら、
など、様々な理由が考えられます。
動画の内容はクリックされて動画を見るまで中身を知ることができないので、どんな内容なのか概要を動画の下に書いてあげることでユーザービリティが向上します!
さらに、動画の内容の書き起こしは一次情報として扱われるため、Googleからの評価も上がりやすくなります。
記事の視認性や読者さんの満足度を上げるため、Googleからの評価を得るためにも動画の文字起こし(概要)は積極的に書いてみましょう。
方法3:引用文の前にポイントを書く

視認性を高める3つ目のポイントは、引用文の前にポイントを書くこと。
ブログ記事を書いていると、ニュース記事やX(Twitter)の引用が必要になる場面が多いですよね。
その場合、引用文の前にポイントを箇条書きでまとめると読み進めやすくなります。
たとえば、いきなりTwitterの引用を挿入すると、読者さんは

とやや混乱してしまいます。
でも、引用の前にポイントをまとめると、

と納得度が高まり、記事を読み進めやすくなります。
これもちょっとした工夫ですが、読者さんに最後まで読んでもらいやすくなる工夫でもあるのでぜひ取り入れてみましょう!
以上、上級者向けの視認性を高める方法をご紹介しました。
- 画像に説明書きを入れる
- 動画の内容を文字起こしする
- 引用文の前にポイントを書く
Googleの評価を得るためには記事の視認性を高めることが必要になってくるので、早め押さえておきましょう!




